
Dans ce tutoriel, nous allons apprendre comment placer un flash en dessous d’un DIV, par exemple pour un menu déroulant qui passerait en dessous d’un objet Flash. En gros c’est plutôt une astuce qu’un code magique, mais cela fonctionne sans causer de problème au reste du code. En effet nous allons utiliser l’attribut « wmode » pour faire cette feinte. A l’origine, l’attribut wmode= »transparent » permet d’avoir un fond transparent sur un Flash.
Donc tout simplement dans notre objet flash nous allons rajouter l’attribut wmode= »transparent », voici un exemple concret :
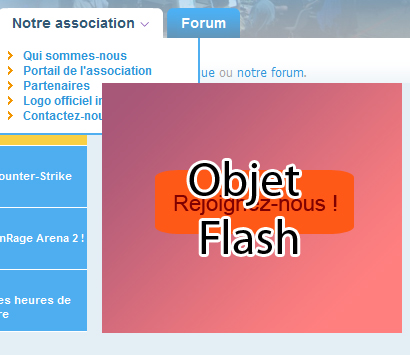
Sans wmode= »transparent » :
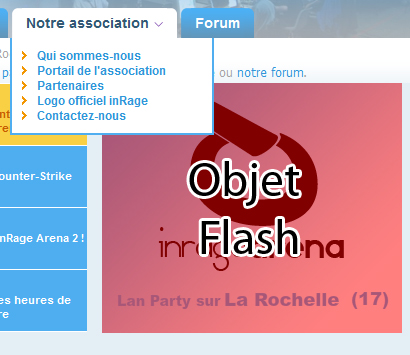
et maintenant par magie avec le wmode= »transparent » :
Maintenant un bout de code :
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="300" height="250" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="data" value="mon-flash.swf" /><param name="src" value="mon-flash.swf" /><param name="wmode" value="transparent" /><embed type="application/x-shockwave-flash" width="300" height="250" src="mon-flash.swf" wmode="transparent" data="mon-flash.swf"></embed></object>



 août 5th, 2010
août 5th, 2010  Aki
Aki 

 Posted in
Posted in  Tags:
Tags: